Rozmiar i tablet mobilny (iPhone, iPad, Galaxy itp. ), Sklasyfikuj rozmiary ekranu urządzeń iOS – Utwórz responsywną aplikację z UIKIT na iOS – OpenClassrooms
Utwórz responsywną aplikację z UIKIT na iOS
iPhone 6+, 6s+, 7+, 8+
Rozmiar ekranu mobilnego i tablet
Rozmiar i rozdzielczość ekranu to dwie istotne funkcje, które należy wziąć pod uwagę przy wyborze smartfona lub tabletu. Poniższa ilustracja pozwala na to Wizualnie porównaj rządy wielkości (Przekątna w zasiedziały i cm) najczęstszych rozmiarów ekranu urządzeń przenośnych.

W szczególności w przypadku smartfonów ekrany urządzeń przenośnych są na ogół coraz większe. Ten wzrost wielkości ma swoje zalety, ale także wady:
- Komfort w użyciu
Im większy ekran, tym wygodniejsze będzie korzystanie z aplikacji, nawigacja po sieci lub oglądanie filmów i serii. Klawisze na wirtualnej klawiaturze również będą większe. - Zdolność do transportu i manewrowość
Urządzenie z dużym ekranem będzie bardziej nieporęczne i mniej przydatne, szczególnie w przypadku smartfonów, dla których często będzie konieczne użycie obu rąk, aby dotrzeć do niektórych części ekranu dotykowego.
Równolegle z rozmiarem, stosunek Ekrany (współczynnik wysokości/szerokości) również ewoluowały z czasem. Rozwój ten wynika głównie z demokratyzacji „bezbronnych” telefonów komórkowych, to znaczy bez przycisków granicznych lub recepcji.

Ekran jest większy, ale jest również bardziej wydłużony (i z zaokrąglonymi narożnikami). Format stopniowo wzrósł z klasycznego 16/9 do średnio 19.5/9. Zauważysz również, że w wielu modelach (w szczególności iPhone’a) część powierzchni wyświetlacza jest odgryczona u góry wycięciem („wycięcie”), który zawiera czujniki, głośnik i frontal aparatu.
Rozmiar smartfona
Poniższe sekcje mają Przedstawiciel panelu rozmiarów ekranu Najpopularniejsze modele iOS i Android (w szczególności Apple iPhone i Samsung Galaxy).
Specyfikacje ekranu głównych modeli


Zgodnie z prostotą górne wycięcie (Notch) było reprezentowane w identyczny sposób na każdym wizualnym, ale może być inaczej w zależności od wersji (12, 13, 14, maks., Pro, więcej itp.)).
| Model | Rozmiar (cal) | Rozmiar (cm) | Definicja (piksele) | Rozdzielczość (PPP) |
|---|---|---|---|---|
| iphone 6 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6s | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 7 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 8 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 6s Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone X | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XS | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone 11 Pro | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 PPI |
| iPhone XR | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone 11 | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone XS Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 11 Pro Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 PPI |
| iPhone 12/13 (mini) | 5.4 “ | 13,7 cm | 2340 x 1080 px | 476 PPP |
| iPhone 12/13 (Pro i Standard) / 14 | 6.1 “ | 15,5 cm | 2352 x 1170 px | 460 PPI |
| iPhone 14 Pro | 6.1 “ | 15,5 cm | 2556 x 1179 px | 460 PPI |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 PPI |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 PPI |
Wskazana długość odpowiada długości przekątnej (w calach i cm).
Powyższy schemat i tabela wyraźnie ilustrują trend rozszerzenia rozmiarów ekranu mobilnego w czasie. Ponadto, aby uzyskać bardziej szczegółowe porównanie różnych modeli, możesz również użyć komparatora iPhone’a (na stronie Apple).
Z kryteriami filtrowania (strona Baker)
Co to jest rozdzielczość PPP ?
Chodzi o zagęszczenie pikseli ekranu. Jednostka PPP rzeczywiście oznacza Piksel na cal (W języku angielskim PPI, piksele na cal). Ta wartość wskazuje zatem liczbę pikseli na kciuku długości (2.54 cm). Im wyższy, tym bardziej precyzyjne będzie wyświetlacz.

Obecne ekrany smartfonów (na przykład Apple Retina) mają bardzo wysoką rozdzielczość, a piksele są na ogół nie do odróżnienia.
Aby uzyskać więcej informacji, zobacz stronę definicji i rozdzielczości ekranu.
Specyfikacje ekranu głównych modeli
| Model | Rozmiar (cal) | Rozmiar (cm) | Definicja (piksele) | Rozdzielczość (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S9 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S10e | 5.8 “ | 14,7 cm | 2280 x 1080 px | ~ 438 PPI |
| Galaxy S10 | 6.1 “ | 15,5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 PPP |
| Galaxy S9+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 PPP |
| Galaxy S20 | 6.2 “ | 15,7 cm | 3200 x 1440 px | ~ 563 PPP |
| Galaxy S21 5G | 6.2 “ | 15,7 cm | 2400 x 1080 px | ~ 421 PPP |
| Galaxy S10+ | 6.4 “ | 16,3 cm | 3040 x 1440 px | ~ 522 PPP |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 PPI |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 PPP |
| Galaxy S21 Ultra 5G | 6.8 “ | 17,3 cm | 3200 x 1440 px | ~ 515 PPI |
| Galaxy S20 Ultra | 6.9 “ | 17,5 cm | 3200 x 1440 px | ~ 511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 PPP |
| Galaxy S22+/S23+ | 6.6 “ | 16,8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17,3 cm | 3088 x 1440 px | ~ 501 ppi |
Wskazana długość odpowiada długości przekątnej (w calach i cm).
Podobnie jak jego konkurent Apple, Samsung zapewnia komparator smartfonów (strona Samsung.com) Aby wyświetlić różnice między ich różnymi modelami (specyfikacje ekranu, ale także pamięć, procesor, wymiary itp.)). Niestety znajdziesz tylko ich najnowsze produkty.
Z kryteriami filtrowania (strona Baker)
Specyfikacje głównych modeli
| Model | Rozmiar (cal) | Rozmiar (cm) | Definicja (piksele) | Rozdzielczość (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16,6 cm | 2340 x 1080 px | ~ 394 PPP |
| Redmi (Uwaga) 10/10s | 6.5 “ | 16,5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Note 11/11s | 6.43 “ | 16,3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16,9 cm | 2400 x 1080 px | ~ 395 PPI |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 PPP |
| Xiaomi 12 Pro / 13 Pro | 6,73 “ | 17,1 cm | 3200 x 1440 px | ~ 522 PPP |
| Xiaomi 13 | 6.36 “ | 16,2 cm | 2400 x 1080 px | ~ 414 PPP |
Wskazana długość odpowiada długości przekątnej (w calach i cm).
Aby zobaczyć wszystkie techniczne specyfikacje smartfonów Xiaomi (zakres jest stosunkowo szeroki), zapoznaj się ze stroną informacyjną ich witryny w MI.com.
Z kryteriami filtrowania (strona Baker)
Specyfikacje głównych modeli
| Model | Rozmiar (cal) | Rozmiar (cm) | Definicja (piksele) | Rozdzielczość (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 PPP |
| P40 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 PPP |
| P30 Lite | 6.15 “ | 15,6 cm | 2312 x 1080 px | ~ 415 ppp |
| P40 Lite | 6.4 “ | 16,3 cm | 2310 x 1080 px | ~ 398 PPI |
| P30 Pro | 6.47 “ | 16,4 cm | 2340 x 1080 px | ~ 398 PPI |
| P40 Pro | 6.58 “ | 16,7 cm | 2640 x 1200 px | ~ 441 PPP |
| P60 Pro | 6.67 “ | 16,9 cm | 2700 x 1200 px | ~ 443 PPI |
| Nova 9 | 6.57 “ | 16,7 cm | 2340 x 1080 px | ~ 392 PPP |
| Nova 9 jest | 6,78 “ | 17,2 cm | 2388 x 1080 px | ~ 387 PPI |
| Mate 50 Pro | 6.74 “ | 17,1 cm | 2616 x 1212 px | ~ 428 PPI |
| Mate x3 (rozwinięty) | 7.85 “ | 19,9 cm | 2496 x 2224 px | ~ 426 PPP |
Wskazana długość odpowiada długości przekątnej (w calach i cm).
Aby dowiedzieć się więcej o rozmiarach i/lub cechach technicznych (wymiary, pamięć, procesor, bateria, czujniki zdjęć itp.), możesz użyć narzędzia porównawczego Huawei (na ich stronie).
Z kryteriami filtrowania (strona Baker)
Rozmiar tabletu
Poniżej rozmiary ekranu najczęstszych tabletów na rynku (Apple iPad i Samsung Galaxy Tab). Może istnieć wiele wariantów tych modeli, ale cechy są ogólnie podobne.
Specyfikacje głównych modeli

| Model | Rozmiar (cal) | Rozmiar (cm) | Definicja (piksele) | Rozdzielczość (PPP) |
|---|---|---|---|---|
| iPad Mini (6. generacji.)) | 8.3 “ | 21,1 cm | 2266 x 1488 px | 326 pp |
| iPad (9. generacji.)) | 10.2 “ | 25,9 cm | 2160 x 1620 px | 264 PPP |
| iPad (10. generacji.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 PPP |
| iPad Air (5. generacji.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 PPP |
| iPad Pro 11 “(4. generacji.)) | 11 ” | 27,9 cm | 2388 x 1668 px | 264 PPP |
| iPad Pro 12.9 “(6. generacji.)) | 12.9 “ | 32,8 cm | 2732 x 2048 px | 264 PPP |
Wskazana długość odpowiada długości przekątnej (w calach i cm).
Aby uzyskać więcej informacji na temat różnych modeli iPada (pełne cechy), nie wahaj się użyć komparatora iPada (na Apple.com). Znajdziesz wszystkie wizualne, warianty według koloru i kompletne specyfikacje techniczne.
Z kryteriami filtrowania (strona Baker)
Specyfikacje głównych modeli

| Model | Rozmiar (cal) | Rozmiar (cm) | Definicja (piksele) | Rozdzielczość (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22,1 cm | 1340 x 800 px | ~ 179 ppp |
| Galaxy Tab A8 | 10.5 “ | 26,7 cm | 1920 x 1200 px | ~ 216 PPP |
| Galaxy Tab S7 / S8 | 11 ” | 27,9 cm | 2560 x 1600 px | ~ 274 PPP |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31,5 cm | 2800 x 1752 PX | ~ 266 PPP |
| Galaxy Tab S8 Ultra | 14.6 “ | 37,1 cm | 2960 x 1848 px | ~ 239 ppp |
Utwórz responsywną aplikację z UIKIT na iOS

Aby spokojnie podejść do pytania o badania wielkości ekranu, zacznijmy od obejścia rozmiarów, które będziesz musiał zarządzać w iOS.
Zatrzymaj rozmiary ekranu
Zwykle mówimy o rozmiarach ekranu w cal (zauważono „”) i my Zmierz przekątną.
W iOS istnieją dwie duże rodziny wielkości:
- rozmiary iPhone’a;
- rozmiary iPada.
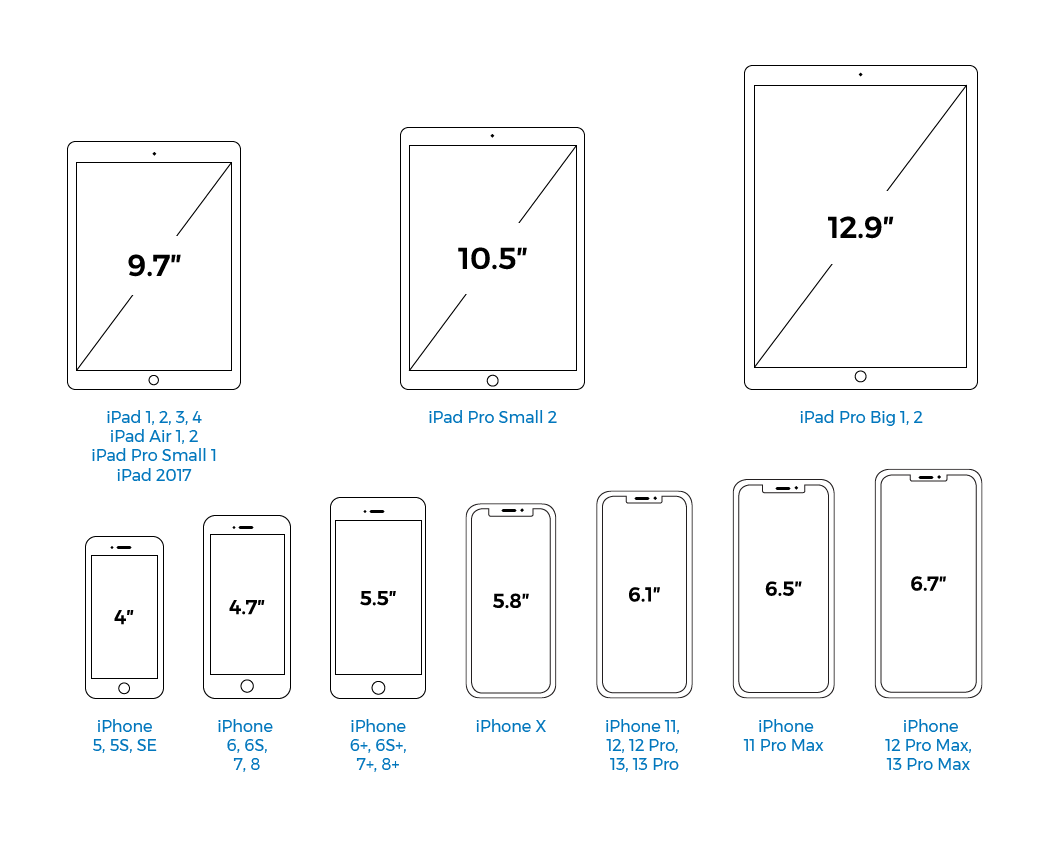
W każdej rodzinie istnieje kilka różnych rozmiarów, które znajdują się na poniższym schemacie.

Urządzenie
Rozmiar
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Ta tabela podsumowuje Dwanaście rozmiarów Istniejący w rodzinie iOS z wyczerpującą listą wszystkich powiązanych urządzeń iOS. Nie musisz tego wszystkiego znać na pamięć. Wiedz tylko, że dla iPhone’a jest sześć rozmiarów i sześć. I te dwanaście rozmiarów, możesz je wszystkie wizualizować na scenariuszu !
Wizualizuj rozmiary na scenariuszu
Aby zmienić rozmiar interfejsu na scenariuszu, użyj selektora rozmiarów. Dolna lewą scenariusz, masz następujący przycisk:

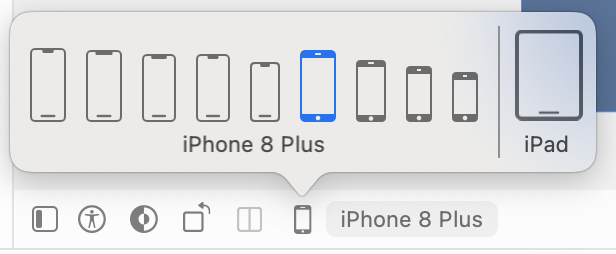
Kliknij go, aby ujawnić selektor rozmiaru.

Tutaj możesz wybrać rozmiar, który chcesz wyświetlić interfejsy swojej scenariuszy. Domyślnie rozmiar jest rozmiar iPhone’a 8 Plus, ale możesz to zmienić, jak chcesz.
Zapraszam do trochę gry z różnymi rozmiarami. Istnieją trzy możliwe ustawienia:
Rozmiar
Rozmiar ekranu pozwala po prostu wybrać rozmiar ekranu, który chcesz wyświetlić.
Dla iPhone’a jest osiem rozmiarów, ale dla iPada jest tylko jeden rozmiar ! Zapomnieli?
Dobrze widać ! Z dwunastoma dostępnymi rozmiarami, Apple chciał uniknąć wyświetlania zbyt długiej listy. Ale spróbuj kliknąć iPada po prawej stronie listy, zostanie on natychmiast zaktualizowany, wyświetlając dostępne iPady, Magic !
Przewodnictwo
Możesz zdecydować się na wyświetlanie orientacji krajobrazu lub portretu, stosując rotację na wyświetlacz:

Dostosowanie
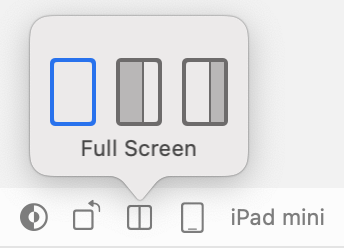
Jeśli wybierzesz jeden z iPadów w selektorze, dostępne jest trzecie ustawienie: adaptacja.

Rzeczywiście na iPadzie można wyświetlić dwie aplikacje. Apple nazywa ten podzielony widok. Nagle aplikacja nie będzie już przyjmować całego ekranu, dlatego konieczne jest zapewnienie w tym przypadku zmienności wielkości interfejsu. I to z ustawieniem Dostosowanie które można to zwizualizować.
W podsumowaniu
- Istnieje dwanaście różnych rozmiarów ekranu dla urządzeń iOS: cztery na iPada i osiem dla iPhone’a.
- Podobnie jak w trybie podglądu, w poprzednim rozdziale selektor rozmiar. I możesz to zobaczyć, gdy tylko opuścimy iPhone 8 Plus, nie jest to zbyt przekonujące !
Z następnej gry zaczniemy rozwiązać ten problem ! Ale przed nurkowaniem sprawdź swoje umiejętności w quizie. 😊 Do zobaczenia !
