20 Podstawowe zasady projektu materialnego – La Grande Dipper, jaki jest projekt materiałowy? Definicja projektów materialnych Google
Projekt materialny, interfejs według Google
Contents
- 1 Projekt materialny, interfejs według Google
- 1.1 20 Podstawowe zasady projektu materialnego
- 1.2 Jaki jest projekt materialny ?
- 1.3 Lista zasad projektowania materialnego
- 1.3.1 Zasada 1: Zapoznaj się z kluczowymi zasobami
- 1.3.2 Zasada 2: Wiedz, jaki „materiał” jest w projekcie materialnym
- 1.3.3 Zasada 3: Użyj cieni, aby zdefiniować hierarchie wizualne
- 1.3.4 Zasada 4: Używaj jasnych kolorów
- 1.3.5 Zasada 5: Nie zaniedbuj koloru pierwotnego i koloru akcentującego
- 1.3.6 Zasada 6: Dobrze użyj białych przestrzeni
- 1.3.7 Zasada 7: Śledź nowy trend obrazów od krawędzi do krawędzi
- 1.3.8 Zasada 8: Wszystko musi być reaktywne
- 1.3.9 Zasada 9: Wymiary
- 1.3.10 Zasada 10: Pamiętaj, że sukces jest szczegółowo
- 1.3.11 Zasada 11: Ruch musi mieć znaczenie
- 1.3.12 Zasada 12: Ruch musi być autentyczny
- 1.3.13 Zasada 13: Przyspieszenie i spowolnienie ruchów
- 1.3.14 Zasada 14: Skorzystaj z animacji ikon
- 1.3.15 Zasada 15: Utwórz różne czasy dla różnych ruchów
- 1.4 Projekt materialny, interfejs według Google !
- 1.5 Jaki jest projekt materialny ?
- 1.6 Biblioteka Polimerów
- 1.7 WebDesign według Google
- 1.8 Przeprojektowanie Google
- 1.9 Dlaczego projekt materialny ?
- 1.10 Za lub przeciw design materiałowy ?
- 1.11 Jak to działa ? Zastosowanie z Androidem
- 1.12 Przykłady interfejsów projektowych materiałów
- 1.13 Ikony projektowania materiału
- 1.14 Niektóre źródła i inspiracje
- 1.15 Wniosek
W nowoczesnym scenariuszu, jeśli chcesz uwzględnić ruch, będziesz musiał uczynić go prawdziwym, szanując prawa fizyki i funkcjonalność rzeczy w prawdziwym świecie. Rzeczywiście, użytkownicy są przyzwyczajeni do odczuwania ruchu w swoim codziennym życiu. To przyciąga ich uwagi i pomaga im lepiej zrozumieć funkcjonalność rzeczy.
20 Podstawowe zasady projektu materialnego
Projekt materialny to zestaw zasad i wytycznych, które kierują projektem nowoczesnych i eleganckich interfejsów użytkownika (IU). Uruchomiony przez Google w 2014 roku ten język wizualny ma na celu stworzenie spójnych i harmonijnych interfejsów na wszystkich urządzeniach, niezależnie od użytego systemu operacyjnego lub interfejsu.
Projekt materiału oparty jest na trzech głównych filarach: wszechświecie fizycznym, kolorze i przestrzeni. Każdy komponent interfejsu musi wtopić się w ten wszechświat, szanując proporcje i kolory specyficzne dla każdego materiału. Przestrzenie muszą być również dobrze zdefiniowane, aby użytkownik mógł łatwo poruszać się z jednego elementu do drugiego.
Jaki jest projekt materialny ?
To co ?
Materiał projekt jest zestawem reguł projektowych, stworzonych przez Google w 2014 roku. Ten instrument ułatwia zarządzanie komponentami platformy. Rzeczywiście, projektanci Google zrozumieli, że komponenty muszą mieć określone właściwości fizyczne.
Projekt materialny obejmuje zatem dyrektywy na wszystko:
- Szerokość
- Prędkość
- Cień
- Typografia
- Grates
- Przestrzeń
- Kolor
- Skala
- Obrazowanie
W ten sposób użytkownicy mają wrażenie kontaktu z elementami fizycznymi prawdziwego świata.
Podobnie projekt materiałowy to nie tylko kwestia pokazania projektantów, jak pracować nad wyglądem produktów i usług. Pozwala także projektantom tworzyć celowe projekty.
Po co wybierać projekt materiału ?
Podobnie jak większość systemów projektowych, stworzono projektowanie materiałów, aby zapewnić lepsze wrażenia użytkownika na różnych urządzeniach i platformach. Celem jest to, że użytkownicy mają spójne wrażenia .
Projekt materiału nie jest prostym zestawem wytycznych stylu. To kompletny system projektowy.
W przeciwieństwie do innych mniej kompletnych systemów projektowych, może zarządzać sytuacjami projektowymi, ze złożonymi przypadkami użycia.
Podobnie projekt materiału jest dość elastyczną biblioteką projektową. W dyrektywach duża część specyficzności wdrażania projektu jest całkowicie pozostawiona projektantowi.
Lista zasad projektowania materialnego
Zasada 1: Zapoznaj się z kluczowymi zasobami
Jeśli chcesz uzyskać konkretną wiedzę na temat projektu materialnego, najlepszym rozwiązaniem jest konsultacja z oficjalnym zasobem Google.
Jest stale aktualizowany i zawiera wszystkie pełne i niezbędne szczegóły do projektowania projektów materiałów.
Najlepszą zaletą tego zasobu jest to, że nie ogranicza się ono tylko do konkretnych aspektów w Android. Przeciwnie, obejmuje cały aspekt projektowania materiału, w każdym projekcie typu aplikacji lub w Internecie.
Wskazane jest przeglądanie przynajmniej pierwszych rozdziałów tego zasobu, aby móc zapoznać się z jego podstawowymi zasadami.
Zasada 2: Wiedz, jaki „materiał” jest w projekcie materialnym
Nazwa Material Design jest daleka od nieszkodliwych. Projekt materialny jest imitacją świata materialnego i fizycznego. Inspiruje ją jej tekstury, nawet po odbiciu światła i projekcji cieni. Powierzchnie materiałowe na nowo na nowo wyposażenie papieru i atramentu.
Rzeczywiście, centralna idea zasad projektowania materialnego koncentruje się na tworzeniu projektowania, naśladowaniu obiektów świata rzeczywistego.
Zasada 3: Użyj cieni, aby zdefiniować hierarchie wizualne
Główne narzędzia do projektowania materiałów to:
- Krawędzie
- Powierzchnie
- Oświetlenie
- Realistyczne cienie
Na przykład cienie pomagają priorytetyzować różne elementy, aby mieć pełny projekt.
Zasada 4: Używaj jasnych kolorów
Projekt materiału jest niewątpliwie projektem dokonanym w minimalistycznym podejściu. Innymi słowy, nie musisz używać wielu narzędzi projektowych i stylowych.
Jedną z niewielu istotnych rzeczy, których możesz użyć, jest kolor. Dokładnie jasny kolor. Rzeczywiście, jasne kolory odgrywają ważną rolę w ulepszaniu projektu materiału. Zwracają uwagę użytkowników i zachęcają ich do interakcji z projektem.
Zasada 5: Nie zaniedbuj koloru pierwotnego i koloru akcentującego
Najlepszym sposobem na dostosowanie tej zasady do każdego rodzaju projektu jest wybór trzech odcieni, które będą służyć jako główna paleta, z kolorem, który będzie służyć jako akcent.
Wybrane kolory podstawowe mogą być używane w kluczowych elementach interfejsu, w tym:
- Pola
- Pudła
- Tła
- Czcionki itp.
A kolor akcentu jest, jak sugeruje jego nazwa, podkreśla i zwraca uwagę na główny element. Pamiętaj, że wybrany kolor akcentu powinien być bardziej kontrastujący niż kolory podstawowe.
Zasada 6: Dobrze użyj białych przestrzeni
Białe przestrzenie odgrywają kluczową rolę w układzie tekstu i typografii. W rzeczywistości White Space to narzędzie do przyciągania uwagi, użytkownika i skierowania ich uwagi na konkretny element.
Więc nie wahaj się:
- Użyj dużej typografii dla głównych tytułów
- Dodaj dużo białych przestrzeni
- Zachowaj wystarczającą ilość pustej przestrzeni w swoim globalnym projekcie.
Zasada 7: Śledź nowy trend obrazów od krawędzi do krawędzi
Projekty materiałów są w pełni przystosowane do obrazu. Tak więc, jeśli zdecydowałeś się dodać obrazy do swojego projektu, muszą odgrywać główną rolę.
Obrazy zawarte w projekcie materiału muszą podążać za trybem od krawędzi do krawędzi. To znaczy, nie mogą być marginesy, oddzielające krawędź obrazu od krawędzi okna lub ekranu.
Zasada 8: Wszystko musi być reaktywne
Spraw, aby rzeczy były dostępne i użyteczne na każdym urządzeniu, niezależnie od wielkości jego ekranu, jest jedną z podstawowych zasad projektowania materiału. Celem jest zaoferowanie spójnego doświadczenia. W ten sposób użytkownik nie poczuje się zdezorientowany podczas przejścia z jednego urządzenia do drugiego, ponieważ nie uzyska nowego interfejsu za każdym razem, gdy zmieni urządzenie.
W takim przypadku projekt musi być reaktywny. Na szczęście dzięki zaawansowanym ramom połowa twojej pracy jest już wykonana. W związku z tym tworzenie reaktywnego projektu nie będzie dla Ciebie trudnym zadaniem.
Zasada 9: Wymiary
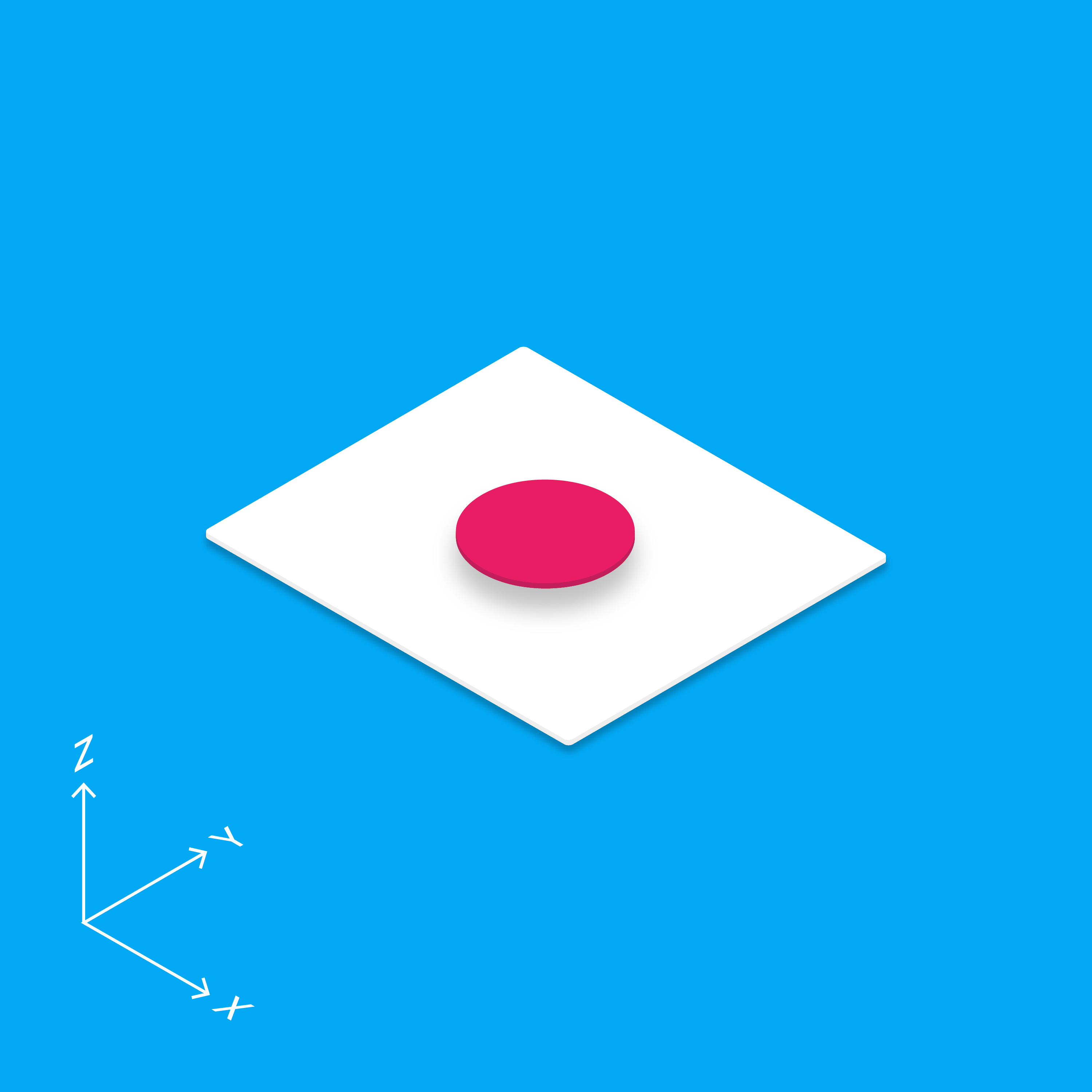
W sieci osi Z jest używany do superpozycji, a nie do perspektywy. Z drugiej strony świat 3D oparty jest na osi y.
Materiał projektowy wykorzystuje głównie 3D, więc oś y. Wystarczy spojrzeć na projekt Google, aby zauważyć perspektywę izometryczną. Ten sposób projektowania jest inspirowany światem rzeczywistym, stąd nazwa „Materiał”.
Zasada 10: Pamiętaj, że sukces jest szczegółowo
W projekcie materiału wszystko musi być proste. Najlepszym przykładem może być projekt skeuomorficzny . Ta technika ma naśladować rzeczywiste obiekty podczas projektowania wirtualnych obiektów. Musisz zatem upewnić się, że każdy element twojego projektu wygląda w jak największym stopniu, na rzeczy prawdziwego życia.
Zasada 11: Ruch musi mieć znaczenie
Według Google ruch nadaje sens projektowi. Kiedy pracujesz z projektem materiału, ruch jest elementem, który musi zostać uwzględniony.
W projekcie materiału ruch musi mieć te 3 cechy:
- Bądź pouczający: musi być znany użytkownikom, gdzie i kiedy akcja była dostępna.
- Pomóż skoncentrować i prowadzić użytkowników do najważniejszych części strony.
- Bądź ekspresyjny i dodaj odrobinę osobowości i dynamizmu interfejsu.
Zasada 12: Ruch musi być autentyczny
W nowoczesnym scenariuszu, jeśli chcesz uwzględnić ruch, będziesz musiał uczynić go prawdziwym, szanując prawa fizyki i funkcjonalność rzeczy w prawdziwym świecie. Rzeczywiście, użytkownicy są przyzwyczajeni do odczuwania ruchu w swoim codziennym życiu. To przyciąga ich uwagi i pomaga im lepiej zrozumieć funkcjonalność rzeczy.
Właśnie dlatego Google zarezerwował osobną sekcję dyrektyw projektowania materialnego, aby szczegółowo opisać koncepcję autentycznego ruchu.
Zasada 13: Przyspieszenie i spowolnienie ruchów
Musisz zaoferować użytkownikom jasne i praktyczne przejście. Proces ruchu musi być prawdopodobny i realistyczny, ponieważ projekt materialny ma na celu odtworzenie zjawisk świata rzeczywistego.
Projektanci muszą znaleźć najlepszy czas dla każdego ruchu obiektowego.
Z jednej strony nadmierna powolność elementów może odwrócić uwagę użytkowników, a nawet mieć negatywny wpływ na przepływ użytkowników. Z drugiej strony zbyt dynamiczne ruchy mogą przeszkadzać użytkownikom Internetu.
W takim przypadku musisz być w odpowiednim środku, zapewniając optymalny czas trwania i dobrą czytelność animacji. Należy dać użytkownikom wystarczająco dużo czasu, aby mogli zauważyć zmiany. Ale nie kazaj im czekać. Badania dowodzą, że od 200 do 500 ms to najlepsze prędkości animacji.
Zasada 14: Skorzystaj z animacji ikon
Czasami ikony można tworzyć za pomocą przycisków kontekstowych z okrągłym efektem objawienia.
Prawdą jest, że użytkownicy Internetu często nie zauważają tych szczegółów, ale są one ważne, aby wytworzyć pozytywny wpływ na globalne wrażenia użytkownika.
Zasada 15: Utwórz różne czasy dla różnych ruchów
Animowane obiekty, które pojawiają się jeden po drugim, są bardziej interesujące i bardziej żywe. Takie podejście oferuje użytkownikom możliwość spojrzenia na każdy element.
Z drugiej strony, przedstaw wszystkie elementy strony w tym samym czasie mylą użytkowników, ponieważ nie wiedzą, gdzie szukać.
Projekt materialny, interfejs według Google !

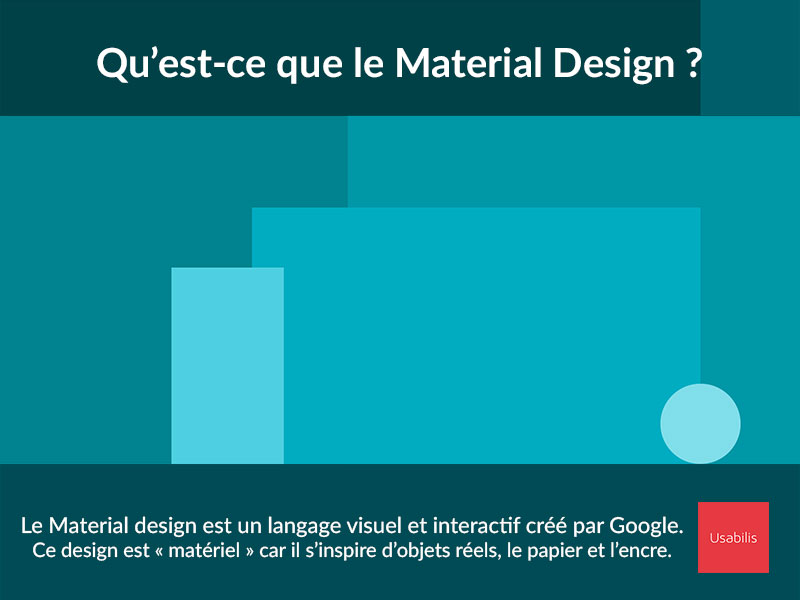
Projekt materiału to wizualny i interaktywny język stworzony przez Google. Ale jest to również przewodnik po zaprojektowaniu interfejsu graficznego (system projektowy). Ta konstrukcja jest „materiałem”, ponieważ jest inspirowany prawdziwymi obiektami, papierem i atramentem, różni się od płaskiej konstrukcji. Google używał projektowania materiałów, aby zjednoczyć styl graficzny swoich aplikacji i platform. Jego interfejs ma zatem tę zaletę, że jest bardzo odpowiedni do użytku dla dowolnego urządzenia i wszystkich rozdzielczości wyświetlania. Jest również przystępna cenowo. Projekt materiału zoptymalizowałby UX, jednocześnie oferując zasoby dla programistów i projektantów interfejsów. Jak w przypadku każdego prądu graficznego, ma swoich amatorów i krytyków.
Projekt materiału jest przede wszystkim metaforą. Materialna metafora jako jednocząca teoria zracjonalizowanej przestrzeni i system ruchu. Materiał jest zakotwiczony w rzeczywistości dotykowej, zainspirowane badaniem papieru i atramentu, ale zaawansowany technologicznie i otwarty na wyobraźnię i magię.
Jaki jest projekt materialny ?
Nazwa „Projekt materiału” odpowiada zestawowi Zasady projektowania Zaproponowane przez Google. Czasami jest tłumaczony przez „projekt materialny” lub „projekt kontekstowy”. Był to przede wszystkim projekt przeznaczony dla aplikacji mobilnych (najpierw mobilny). Następnie stał się jednym z głównych trendów w projektowaniu interfejsu. Podejście Google przypomina Płaski projekt (lub płaski projekt): minimalizm, kształty geometryczne i kolorowe, bez zbędnego (w przeciwieństwie do skeuomorfizmu). Ale w tym przypadku jest to płaski projekt … z grubością i ulgą. Rzeczywiście, oto główne cechy:
- A metafora papier i atrament z urządzeń cyfrowych.
- Odważny projekt i wykres.
- Stworzenie ruchy Aby poprawić afordancję i UX. Działania użytkownika powodują znaczne mikro-interakcje.
Biblioteka Polimerów
Aby korzystać z elementów graficznych projektowania materiału (elementy papierowe) i podstawowych komponentów (elementy podstawowe), Google utworzył swoją bibliotekę, polimer, przeznaczony dla programistów aplikacji internetowych. Od tego czasu Google oferuje różne witryny i narzędzia, które pomogą projektantom projektować w tym stylu projektowania.
Zobacz tę deklarację w postaci „manifestu”, który można znaleźć we wprowadzaniu materialnego miejsca odniesienia.IO:
„Rzuciliśmy wyzwanie, aby stworzyć język wizualny dla naszych użytkowników, którzy syntetyzują klasyczne zasady dobrego projektowania, innowacyjnego i możliwości oferowanych przez technologię i naukę. Nazywamy to: projekt materialny.»
WebDesign według Google
Projekt materiału różni się zatem od płaskiej konstrukcji. To nowy rodzaj projektowania stron internetowych. Możemy powiedzieć, że on jest Responsywny WebDesign (Auto Adaptive) koncentrowało się na wrażeniach użytkownika. Celem jest uzyskanie projektu:
- Intuicyjny Dla wszystkich użytkowników (w tym nie doświadczonych)
- Odpowiednie dla wszystkich wsparcia (komputer, tablet, smartfon itp.)
- Interaktywny Dzięki dynamiczne animacje.
- Jednorodny między wszystkimi interfejsami
Według Google ten projekt wykorzystuje technologiczne i naukowe możliwości zapewnienia rozwiązań internetowych współczesnej ergonomii i problemów projektowych. Na poniższym filmie projektanci Google wyrażają swoje początkowe motywacje, sposób, w jaki pracowali i „fizyczne” doświadczenia. Zauważamy, że jeśli ten język projektowy jest zakotwiczony w rzeczywistości, pozostawia to ważne miejsce dla wyobraźni użytkownika. Termin „magia” często powraca o projekcie materialnym.
Przeprojektowanie Google
Aby w pełni zrozumieć podejście Google, musisz wrócić do początków Google i znaczenia, że firma Montain View zaatakowała projektowanie. Cóż, niezbyt … według inicjatorów projektu materialnego.
Widzenie tego filmu daje nam dobry pomysł na znaczenie noszenia „wizji” w celu podjęcia tego projektu: przeprojektowanie Google.
Dlaczego projekt materialny ?
Widoczny w wersji 5.0 Androida, projekt materialny został po raz pierwszy przedstawiony 25 czerwca 2014 r. Przez Matias Durate, dyrektor obsługi Androida w Google. Było to częścią konferencji Google I/O. Dzięki tej nowej karty projektowej Google stworzył własny język wizualny, możliwe do zidentyfikowania niezależnie od usługi lub produktu, od aplikacji mobilnych po podłączone obiekty.
Matias Duarte wykazywał metaforę papieru (Android / Materiał) w 2014 r. W 2014 r.).
Obejrzyj ten film z okazji pierwszej rocznicy tego podejścia projektowego. To było jeden po uruchomieniu, w maju 2015. Matias Durate rzuca retrospektywne spojrzenie na ubiegłego roku i może już docenić to, co projektanci entuzjazmu, ale także programiści, przywłaszczyli zasady przedstawione rok wcześniej.
Za lub przeciw design materiałowy ?
Ten projekt został również zaprojektowany Wzbogacić wrażenia użytkownika Oraz skuteczność interfejsu (nowe czcionki czytelne w wielu językach, lepsza afordancja …) Rok później Google zaprezentował między innymi zestaw Material Design Lite do projektów internetowych (pobierz zestaw tutaj).
Projekt materiału wzbudził różne reakcje. Niektórzy zatwierdzili tę „ulepszenie” płaskiego projektu uznanego za uproszczone i nudne. Rzeczywiście, jest to „płyn” i poruszający. W składzie bramy, reagowania i dynamika, strukturują interfejs. Przestrzenie, wyrównanie i kolory są niezbędne w fazie projektowej. Wszystkie te elementy priorytetowo traktują treść i ułatwiają nawigację użytkownika. Animacje, w oparciu o prawa fizyki, uspokajają użytkownika w wyniku jego działań.
Jednak dla innych Google stara się narzucić Styl graficzny, ryzyko ograniczenia kreatywności projektantów/grafików. Wszystkie strony internetowe zaczęłyby wyglądać jak aplikacje na Androida, ze szkodą dla Jakość wrażenia użytkownika.
Jak to działa ? Zastosowanie z Androidem
Musimy pamiętać, że są to „elementy materialne”. Zatem niemożliwe jest przekroczenie elementu. Tylko komponent dotknięty użytkownikiem zareaguje. W projekcie materiału,Środowisko to 3D. Każdy obiekt lub „materiał” ma 3 współrzędne: x, y, z. Oś Z dotyczy wysokości obiektu. Możemy zdecydować o podniesieniu obiektu, jego wymiarów i uszkodzonych cieni, ale grubość pozostaje w arkuszu papieru. Ten ostatni nie może się zginać. Z drugiej strony porusza się na wszystkich osiach.

Android zawiera trzy motywy (motyw mroczny lub lekki, motyw materiału światła z ciemnym paskiem akcji), który można zaimplementować bezpośrednio w aplikacji, zmieniając, jeśli chcesz, niektóre atrybuty. rozrywka Zastosuj do obiektów/elementów interfejsu to dwa: animacja Tween (na przykład dla przejść, obracając na obrazie) i animację ramki (wyświetlanie kilku obrazów). Loadanimation pozwala je załadować i rozpocząć aktywowanie ich/uruchamianie.
Przykłady interfejsów projektowych materiałów
Teoretyczne wyjaśnienia – metafora inteligentnego papieru, która ożywa i wchodzi w interakcje z użytkownikiem – mogą wydawać się niejasne. Ale obserwuj interfejsy konkretnie ułatwiają zrozumienie pojęcia Google.
Zobacz źródła na temat uplabów (historie.Uplabs.com)

Kolejne źródło, bogate w przykłady: The Material Design Blog
Ikony projektowania materiału
Ten system projektowy musiał stworzyć własne ikony. Duża biblioteka jest dostępna na różnych stronach źródeł, oszczędzając znaczny czas dla projektantów interfejsu użytkownika, gdy znasz złożoność projektu jednorodnych ikon.
Przeczytaj nasze artykuły na ten temat:
Zobacz przewodnik GitHub, aby uzyskać użycie tych ikon w różnych środowiskach.
![]()
Inne ikony materialne (do pobrania tutaj)
![]()
Możesz pobrać tutaj wiele ikon projektowania materialnego
![]()
Kolejne źródło ikon projektowania materiałów do pobrania tutaj
![]()
Duży wybór ikon materialnych w płaskim projekcie do wykorzystania w twoich projektach, ale także przewodników do ich użycia (tutaj)
Niektóre źródła i inspiracje
- Odniesienie do projektu materiału: Materiał.io
- Ruch
- Styl
- Układ
- Część
- Wzory
- Wzrost i komunikacja
- Użyteczność
- Platformy
- Na stronie internetowej Google znajdziesz studia przypadków i praktyczne przewodniki (wiele zasobów i możliwość zasubskrybowania bardzo bogatego biuletynu)
Wniosek
Projekt materiału Google korzysta z Prostota płaskiego projektu. Interfejs jest udoskonalany i zrównoważony wizualnie. Podobnie jak Flat Design, spełnia wymagania Elastyczny projekt. Ale gdzie płaski projekt jest często krytykowany za to Brak afordancji, Google uczciwy Część skeuomorfizmu na wysokim poziomie abstrakcji. Zatem inteligentne użycie animacji, wyborów typograficznych i metafory papieru poprawiają wrażenia użytkownika. Zakres elementów graficznych oferowanych programistom umożliwia również zrozumienie, w jaki sposób projektowanie materiałów Android podbiło sieć … ryzyko inwazyjnego. Oczywiście, podobnie jak w przypadku każdego trendu projektowego, wybór korzystania z tego rodzaju projektów zależy od ukierunkowanych użytkowników i celów biznesowych/marki. Do projektanta/projektanta, aby zdecydować, czy musi w pełni śledzić Karta projektowania materiału, Inspirować go lub odwrócić.
- Google Material Design, formalizacja projektowania
- Co to jest projektowanie usług ?
- Co to jest myślenie projektowe ?
- Co to jest afordancja ?
- Co to jest płaski projekt ?
- Co to jest skeuomorfizm ?
- Definicja projektowania emocjonalnego, miejsce emocji w projektowaniu
Zobacz nasze usługi:
- Nasz szkolenie w celu zaprojektowania projektu systemu
- Nasz 2 -dniowy trening projektowy.
